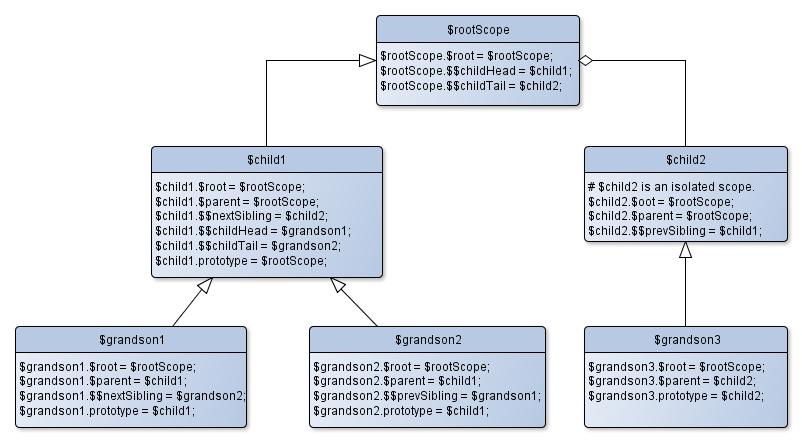
Scope层级结构
顶层服务对象$rootScope来源于ng模块。由$RootScopeProvider提供。
由于ng模块是angular.bootstrap()运行时依赖的模块,所以在整个应用中都能够通过$rootScope引用,并且在这个应用中是唯一的。但唯一性仅限于单个应用内,由于服务都存在注入器中,而每一个bootstrap应用有自己的注入器,所以,$rootScope作为一个服务。在不同的应用中是不同的,彼此互不影响。
除了顶层的$rootScope,子Scope分为普通子Scope和孤立子Scope:普通Scope继承自父Scope,因此能够在普通子Scope中直接訪问父Scope的属性;孤立Scope和父Scope没有继承关系,所以不能直接訪问父Scope的属性,但通过$parent属性能够訪问父Scope对象。
不论普通子Scope还是孤立子Scope,都能够通过$scope.$root訪问$rootScope。
创建子Scope
$childScope = $parentScope.$new(isolate,parent)
參数isolate为布尔值。假设为true,表示创建的子Scope是孤立的。
參数parent没有赋值。默认是$parentScope。
监測单个表达式
$scope.$watch(watchExp, listener,objectEquality)
參数watchExp是被监控的表达式。
參数listener是监听方法。參数objectEquality是布尔值,假设为true。表示比較方式为对象的比較,而不是基本类型相互比較。假设是对象比較,仅仅要两个对象的属性一致,则相同也觉得是相等的。
每运行一次$watch()方法创建一个watcher对象,这个watcher对象包括下面属性:
- fn: 即參数listener。
- get: $parse(watchExp)得到的方法。
- exp: 即參数watchExp。
- eq:即參数objectEquality。
- last: 參数watchExp上一次的运行结果。
当中监听方法listener的接受的參数分别为:
- value:这次运行的结果。
- last:上次运行的结果。
- current:当前scope对象。
表达式解析之后,方法get()的參数:
- current:scope对象。
监測一组表达式
$scope.$watchGroup(watchExps, listener)
监測一组表达式,仅仅要当中一个表达式发生变化,就运行Listener。
监听方法listener的接受的參数分别为:
- newValues:这次运行的结果。
- oldValues:上次运行的结果。
- current:当前scope对象。
监測集合对象
$scope.$watchCollection(collection,listener)
监測数组等集合对象是否发生了变化。
原理:在JavaScript中。数组和对象一样是有属性的。数组的索引就是数组的元素。所以$watchCollection事实上就是遍历集合的索引属性,通过监測每一个属性值的变化来推断集合是否发生了变化。当然,集合长度发生变化也在监測范围。
绑定事件监听
var destroyFn = $scope.$on(name, listener);destroyFn(); // remove this listener
监听指定事件。并返回摧毁该事件监听的destroy方法。
事件监听接受的第一个參数是event对象,event对象的属性例如以下:
- name:事件名。
- targetScope:目标scope。
- currentScope:当前scope。
- stopPropagation:方法,中断运行。
- preventDefault:方法,取消默认行为。
- defaultPrevented:假设preventDefault()被运行过,则为true。
事件监听listener中的this指向null。
向下派发事件
把Scope的层级结构比作一个从上而下的树。向下派发就是从根节点到子节点的过程。
在当前Scope派发事件,并派发给全部的子Scope(包括后代Scope)。这个与浏览器的事件派发全然不同。更重要的是,事件是按树的深度优先顺序派发的:根节点à左节点à…à左叶子节点à右叶子节点à…à右节点。
$scope.$broadcast(name, args);
向上派发事件
从当前Scope開始。向父Scope派发事件。
$scope.$emit(name, args);
原理:通过$scope的$parent訪问父Scope。从而实现向父scope派发事件。这个过程和浏览器事件的冒泡过程类似。
运行表达式
在当前Scope范围内运行表达式。
$scope.$eval(expr, locals);$scope.$apply(expr);// == $parse(expr)(this, locals)
方法$eval()和$apply()的差别:$apply()会捕获expr运行中的异常,而$eval()不会。
所以$eval()适合Angular内部代码调式使用。
而$apply()通常是在浏览器事件监听。setTimeout等方法中被使用。